「ダイナミックな配色で」って言うけど、それってどんな配色なのさ?

上の『絵の具』の画像を見てどう感じますか?
『重厚な』『円熟した』『伝統的な』などのイメージを連想したならば、あなたは配色のイメージを感じ取っている ということです。
何かをデザインする時に、配色を 好みの色や感覚だけで決めてしまいがち ですよね?
私もそうです(笑)
今回は、感覚で配色するのではなく、 色の持つイメージでコンセプトを具現化 したり、 メッセージ性を与える ために有効な『イメージ別配色法』を学んでいきましょう!
目次
わかりやすい例
イメージ別配色法といってもピンと来ないと思います。
この手法を体感してもらうために、まずは『 ダイナミック 』という配色イメージを例に見ていきましょう!
ダイナミック

??「 お゛はよ゛おぉぉぉぉーーーーーッ!! お゛きてぇええええぇぇーーーーッ!! 」
とインパクト大なデザインです。
これが『 ダイナミック 』というイメージ。
なんとなくイメージが伝わりますか??(笑)
配色の傾向
ダイナミックは『 強い 』『 はっきりとした 』『 派手な 』などのイメージを連想させます。
高彩度色(彩度が高い=色味が濃い・はっきりとした色)を組み合わせ、色相対比(※)が起こるように配色することでダイナミックな印象を生みます。
使用する色相は、心理四原色(赤、黄、緑、青)、オレンジ、そして高彩度色とコントラストを生む黒などがあげられます。
※: 異なる色相の色を組み合わせたときに生まれる対比効果により、鮮烈なコントラストを生み出す手法です。色相の違いによる対比効果は、色相環で遠い位置にある色の組み合わせほど強くなります。
ベースカラー
色どうしが対比しあう関係になるため、ベースカラーも高彩度色、黒を用います。
アソートカラー
ダイナミックは色に対して主従関係がないのが特徴です。
ベースカラーやアソートカラーで面積を意識することなく対比する色を選びます。
アクセントカラー
全ての色がアクセントとなりうるため、その役割を意識する必要はありません。
配色例

配色イメージの成り立ち
『ダイナミック』な配色のイメージは湧きましたか?
配色イメージがどういうものか雰囲気はつかめたと思いますが、これを活用するうえで注意しなければならない点があります。
それは、『イメージ別配色法』が作られた プロセスを知る ことです。
配色ありきのイメージではない
さきほど紹介した『ダイナミック』を筆頭にたくさんの配色イメージは、次のような手順で作成されています。
- 配色イメージをあらわす言葉の抽出
- 配色イメージ語の印象に関する調査
- 配色パターンの作成
- イメージに対応する配色選定調査
- イメージに対する配色手法の確立
ひとつずつ確認していきましょう。
1. 配色イメージをあらわす言葉の抽出
アクティブ、インパクト、ウォーム、エレガント、……。
配色につながる言葉(イメージ語と表記)はたくさんあります。
まずは、これらを20語に絞り込みます。
2. 配色イメージ後の印象に関する調査
「1.」で決定したイメージ語に対して、その言葉が与える印象を調査します。
例えば「柔らかさ(柔らかい←→硬い)」、「鮮明感(不鮮明←→鮮明)」のような反対の意味を持つ言葉を両極に置き、5段階(もしくは7段階)で印象を回答してもらう方法(SD法という)で調査ます。
最初の20語から、配色のイメージが伝えやすい10語に絞り込みます。
3. 配色パターンの作成
専門家により10語のイメージ語に対応するサンプル用の配色パターンを用意します。
配色パターンはベースカラー(基調色)、アソートカラー(配合色)、アクセントカラー(強調色)といった面積や役割の異なる色を組み合わせたものとします。
4. イメージに対応する配色選定調査
年齢、性別の異なる多くの人に、「3.」で用意された配色パターンからイメージ語に合うものを選定してもらう調査を行います。
つまり、イメージに合う配色が決まるわけです。
5. イメージに対応する配色手法の確立
イメージ語に対応する配色パターンの色相やトーンの傾向、面積比を分析することにより、配色イメージを作るための基本的な考え方をイメージ別配色法として確立します。
イメージありきの配色
手順を見てもらえばわかりますが、『イメージ別配色法』は 配色を決めてそれに対してイメージが付けられた のではなく、多くの人が 感じるイメージから配色が決定され手法として確立 されています。
学問によって確立された配色技法も、もちろん役に立ちますが、 実際に触れる人の声から生まれた配色イメージは、デザインに対してより大きな印象を植え付ける ことができるのではないでしょうか。
その他の配色イメージの紹介
それでは、『ダイナミック』以外の配色イメージを見ていきましょう!
エレガント

配色の傾向
エレガントは『 女性的な 』『 気品のある 』『 洗練された 』『 優雅な 』などのイメージを連想させます。
パープル系の色相と明清色(※)、明度の高い中間色を用いた配色です。
明度差を抑えることでイメージを効果的に伝えることができます。
※:明清色(めいせいしょく)とは、ある色相のうち最も鮮やかな色である「純色(じゅんしょく)」に、白のみを加えた色のこと。
ベースカラー
ペールトーンやライトグレイッシュトーンのパープル系の色相を用います。
アソートカラー
ベースカラーに対して1段階鮮やかなトーンを用います。
強すぎないコントラストによって上品な印象を表現します。
アクセントカラー
目を引くような強調色ではなく、ベースカラーとアソートカラーの関係を保ちつつ、あいまいさを回避する目的で使用します。
配色例

カジュアル

配色の傾向
カジュアルは『 明るい 』、『 活発な 』、『 親しみやすい 』などのイメージを連想させます。
純色から明清色の範囲で、アソートカラーどうし、またはアソートカラーとアクセントカラーの対比で表現される配色です。
ベースカラー
カジュアルの雰囲気をあらわすオレンジ~黄の中低彩度の明清色を用います。
アソートカラー
ベースカラーに対して、色相対比や彩度対比などのコントラストが生まれる色を選択します。
アクセントカラー
ベースカラーやアソートカラーとコントラストが生まれる高彩度の色を選択します。
配色例

🔗 色彩検定にチャレンジ! | MdN Design Interactive
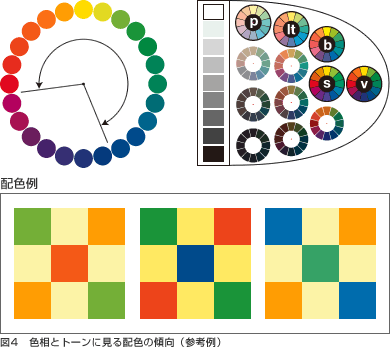
クラシック

配色の傾向
クラシックは『 重厚な 』『 円熟した 』『 伝統的な 』などのイメージを連想させます。
全体的に暗く落ち着いた雰囲気の中に深くしっかりとした色をポイントとして組み合わせる配色です。
ブラウン系にもう1色プラスすると印象を強く与えることができます。
ベースカラー
落ち着いた低明度、低中彩度のトーンからブラウン系を中心に使用します。
アソートカラー
ベースカラーと類似色相、類似トーンのブラウン系を選択します。
ダークトーンを用いるのも効果的です。
アクセントカラー
低明度の緑や青、または黒を選択します。
ディープトーンを用いると味わい深さが表現できます。
配色例

クリア

配色の傾向
クリアは『 明るい 』『 さわやかな 』『 透明感のある 』などのイメージを連想させます。
色相はブルー・グリーン系やブルー系などの寒色系が中心で、ペールトーンやライトトーンなどの明度が高い明清色や、ホワイト系を組み合わせるのが基本的な配色です。
ベースカラー
明るさを表現するためにホワイト系や、ペールトーン、ライトトーンを用います。
アソートカラー
ベースカラーにホワイト系を用いた場合は明清色を、明清色を用いた場合はホワイト系を組み合わせます。
アクセントカラー
視線を誘導するような強調色ではなく、アソートカラーと同様の使い方をします。
配色例

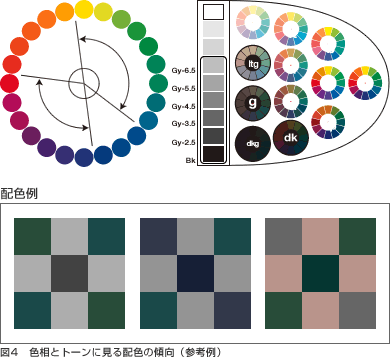
シック

配色の傾向
シックは『 渋い 』『 洗練された 』『 大人っぽい 』などのイメージを連想させます。
インパクトの強い色は使わず、やや色味を感じさせる無彩色系の色を組み合わせた配色です。
他の配色イメージである『クラシック』(茶系)や『モダン』(青系)とイメージが重なる部分があります。
ベースカラー
中低明度の無彩色やグレイッシュトーンが中心となります。
アソートカラー
ベースカラーに無彩色を用いた場合は有彩色を、有彩色を用いた場合は無彩色を組み合わせます。
アクセントカラー
強すぎない対比がイメージの表現に繋がります。
強調色ではなく、アソートカラーの延長線上として使用します。
配色例

🔗 色彩検定にチャレンジ! | MdN Design Interactive
ウォームナチュラル

配色の傾向
ウォームナチュラルは『 穏やかな 』『 素朴な 』『 温もりのある 』などのイメージを連想させます。
山や田園風景をイメージする環境色が中心です。
色相はオレンジ系からグリーン系までの範囲で、穏やかな印象を与える低中彩度域のトーンで配色します。
ベースカラー
黄赤系の低彩度、高明度+中彩度、中明度などの穏やかなカラーを選択します。
アソートカラー
ベースカラーよりも色相の幅を広げ、穏やかな印象の中にも田園のような彩りを感じさせる色を用います。
アクセントカラー
強調色ではなく、アソートカラーの同じ目的で使用します。
配色例

フレッシュナチュラル

配色の傾向
フレッシュナチュラルは『 若々しい 』『 新鮮な 』『 さわやかな 』などのイメージを連想させます。
色相はイエローグリーン系やグリーン系を中心に配色します。
トーンは明清色を中心に、明清色のイメージを強調するホワイト系まで範囲となります。
ベースカラー
明るさを表現するホワイト系、ペールトーン、ライトトーンを用います。
アソートカラー
ベースカラーにホワイト系を用いた場合は明清色を、ペールトーンやライトを用いた場合はホワイト系を組み合わせます。
アクセントカラー
強調色ではなく、アソートカラーの同じ目的で使用します。
配色例

モダン

配色の傾向
モダンは『 現代的 』『 人工的 』などのイメージを連想させます。
金属、ガラス、コンクリートなどを組み合わせた都会的なイメージです。
無彩色によるハイコントラストな配色に、青系の色を組み合わせます。
ベースカラー
無彩色によるハイコントラストを表現する場合、ライトグレイが適しています。
アソートカラー
ベースカラーとのハイコントラストを生むために、グレイや黒が使用されます。
中彩度の寒色系の有彩色を用いた場合も、イメージを表現するのに有効です。
アクセントカラー
強調を目的として有彩色を選択します。
アソートカラーとのバランスを考えながら決定することが大切です。
配色例

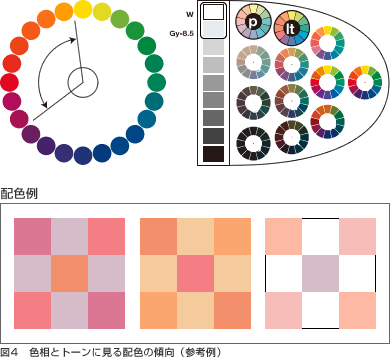
ロマンチック

🔗 桜の季節!グランド ハイアット 東京 が今年も桜スイーツを販売! | Luxuryhotel.JP
配色の傾向
ロマンチックは『 かわいい 』『 可憐な 』『 愛らしい 』などのイメージを連想させます。
ペールトーンやライトトーンの赤紫系からオレンジ系までの色相が選択されます。
とくにピンクを使用するとイメージを効果的に伝えることができます。
ベースカラー
ペールトーンが中心となりますが、ホワイト系も有効です。
アソートカラー
ベースカラーに対して類似色相、類似トーンを選択します。
ベースカラーが有彩色の場合は、ホワイト系を用いるのも有効です。
アクセントカラー
強すぎないコントラストがイメージを伝えやすくするため、アソートカラーと同様の考え方で選択します。
配色例

🔗 色彩検定にチャレンジ! | MdN Design Interactive
おわりに
いかがだったでしょうか?
配色イメージとその印象を見て、しっくりきましたか??
スプリットコンプリメンタリー( 言いたいだけ )などのかっちりとした配色技法も良いですが、『かわいい感じのデザインがしたいなぁ』とか『大人っぽいデザインにしたい』などイメージから配色を決めてみる のも、たまにはいいかもしれませんね!
今後も色についてのコラム(?)的なものを書いていこうと思いますので、興味があれば覗いてみて下さい!!
以上、あずきしろもち(@azukisiromochi)でしたー!
