Release Notes for "yum-yum COLOR" 1.0.1

配色 Webサービス「 yum-yum COLOR 」バージョン 1.0.1 をリリースしました。
(リリースしたのは 2019/01/29 ですが)
Qiita のコメント で頂いた内容を反映しています。
詳細は次の章をご覧ください。
Azuki have released the coloring Web service “yum-yum COLOR” version 1.0.1.
It reflects what you received in Qiita’s comment.
Please see the following section for details.
by Google Translate
New Features and Improvements
次のようなコメントをいただきました。
色相環に
-webkit-tap-highlight-color: rgba(0,0,0,0);を追加してはいかがでしょうか?
iOSだと色を一つタップしたときに色相環全体がグレーにハイライトされてしまい違和感があります。
タップ時にオブジェクトをハイライトする仕様がモバイルの場合にあるらしく、考慮していませんでした。
また、 Android でも確認しています。
実機で検証すると色相環だけでなく、他のオブジェクトをタップした場合にも発生する( Andoriod と iOS で発生箇所はまちまち)ようなのでメインセクション全体にスタイルを適用しています。
Azuki received the following comment.
How about adding
-webkit-tap-highlight-color: rgba (0,0,0,0);to the hue circle? In iOS, when you tap a hue circle, the whole hue circle is highlighted in gray, which makes you feel uncomfortable.There seems to be a case where the specification to highlight an object at the time of tapping is in the case of mobile, it was not considered.
Also checked on Android.
When it is verified with the actual machine, it occurs also when tapping other objects as well as hue circles (occurrence points vary between Andoriod and iOS), so we apply the style to the whole main section.
by Google Translate
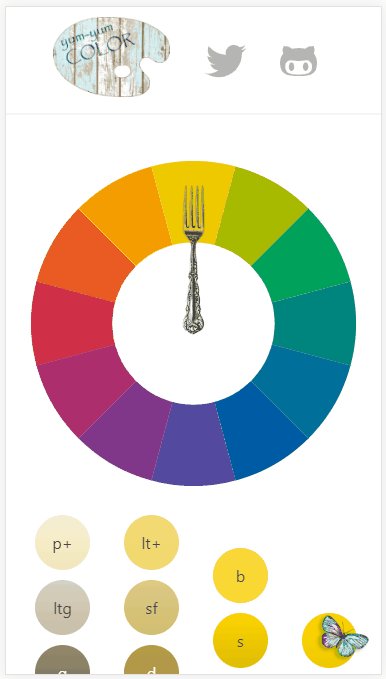
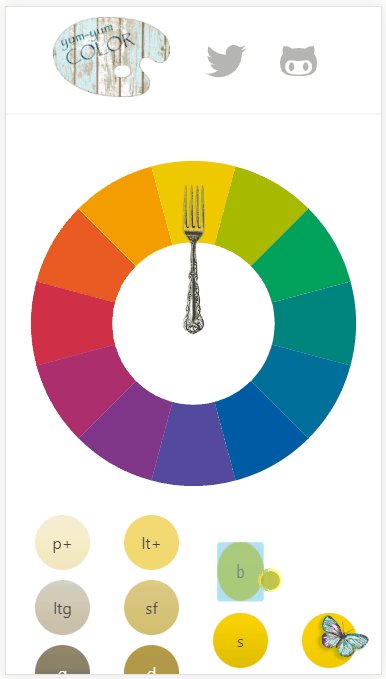
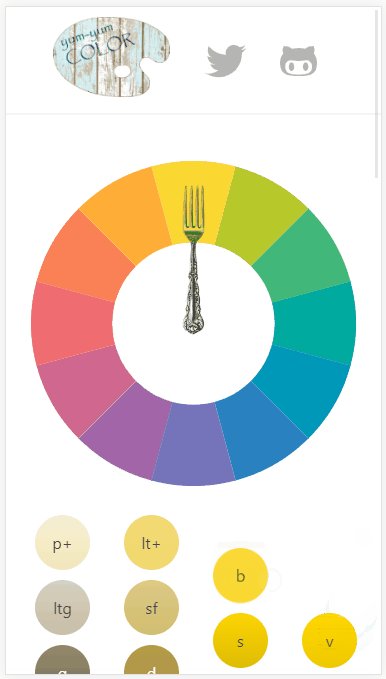
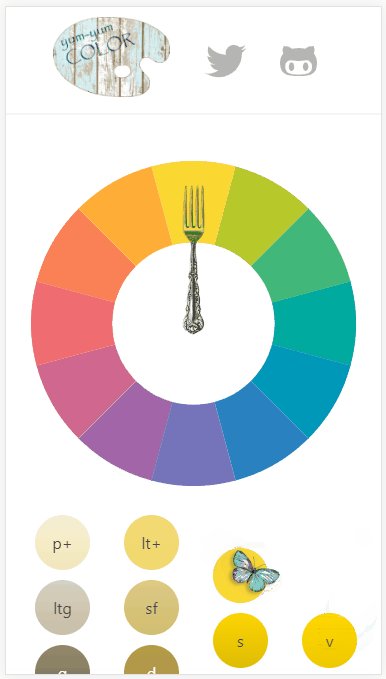
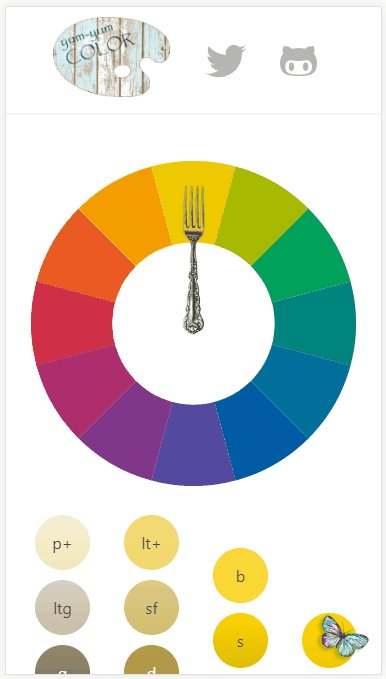
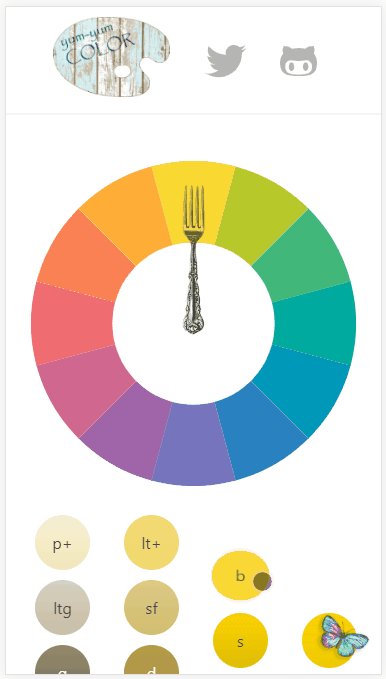
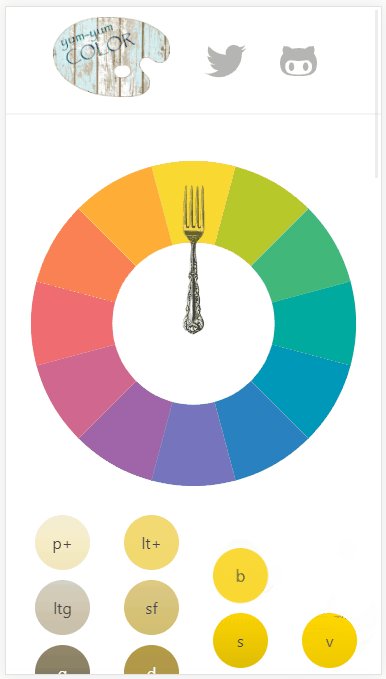
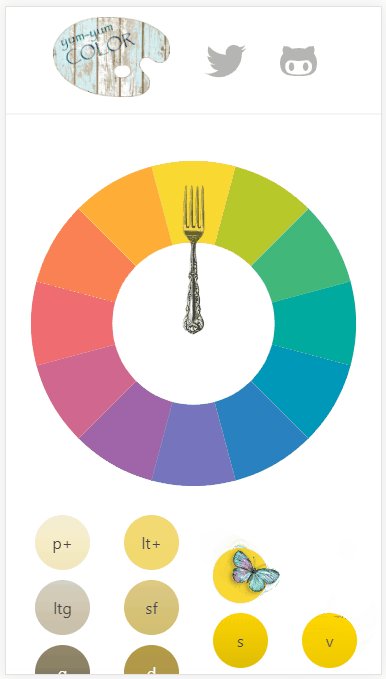
左がリリース前、右がリリース後です。
リリース前はタップした時にハイライトされていましたが、リリース後はなくなっています。
Bug Fixes
Issues#3 Change tap highlight color to transparent.
Notes
Nothing special.
References
Comming soon…